Svg Design Codepen - 849+ SVG File for Silhouette
Here is Svg Design Codepen - 849+ SVG File for Silhouette The main thing about svg is graphics quality do not lose if they are zoomed or resized. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Svg is one of the most interesting formats in web design. It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Svg is one of the most interesting formats in web design. It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen.
The main thing about svg is graphics quality do not lose if they are zoomed or resized. Tutorials of (svg codepen logos) by andyfitz technologies used: Svg is one of the most interesting formats in web design. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen.

Codepen Animation Svg / Ultimate Svg Design Mega Bundle ... from 1.bp.blogspot.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Design Codepen - 849+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File We can use svg in css via data uri, but without encoding it works only in webkit based browsers. Most editors ignore svg viewbox attribute. Use it to embed svg directly in page or to paste it in ui editor application, such as sketch, adobe xd, affinity designer or figma. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Svg is an image format for vector graphics. Design codepen svg vector icon. Tutorials of (svg codepen logos) by andyfitz technologies used: It literally means scalable vector graphics. You can use svg on the web pretty easily, but there is plenty.
Svg Design Codepen - 849+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Svg Design Codepen - 849+ SVG File for Silhouette Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Svg is one of the most interesting formats in web design. The main thing about svg is graphics quality do not lose if they are zoomed or resized. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Quitador, designed by german designer arne freytag (b. SVG Cut Files
CodePen | Css, Svg animation, Design for Silhouette

Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Tutorials of (svg codepen logos) by andyfitz technologies used: The main thing about svg is graphics quality do not lose if they are zoomed or resized.
Svg On Scroll Animation / Svg Line Animation Tutorial With ... for Silhouette

The main thing about svg is graphics quality do not lose if they are zoomed or resized. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Svg is one of the most interesting formats in web design.
Codepen Animation Svg / Ultimate Svg Design Mega Bundle ... for Silhouette

Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Tutorials of (svg codepen logos) by andyfitz technologies used: The main thing about svg is graphics quality do not lose if they are zoomed or resized.
Incredible SVG Polygon Animations on Codepen Part - 1 ... for Silhouette
Svg is one of the most interesting formats in web design. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Tutorials of (svg codepen logos) by andyfitz technologies used:
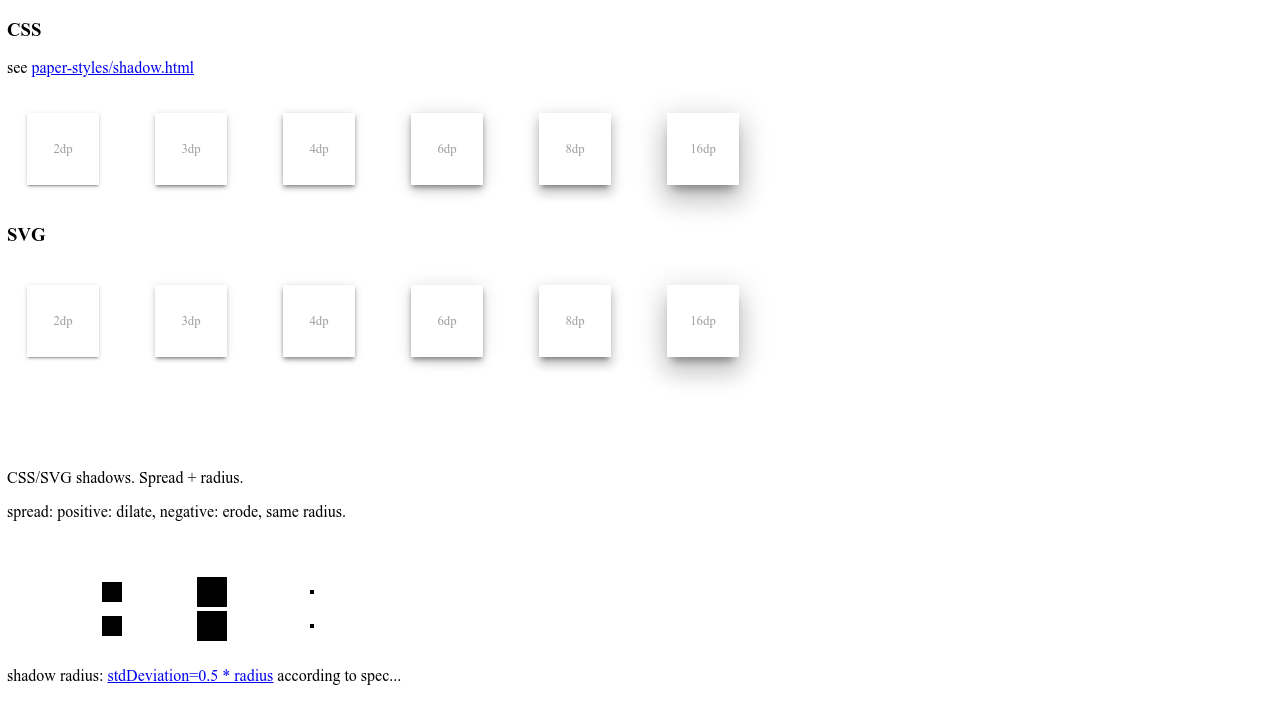
SVG/CSS Material Design Shadows for Silhouette

Tutorials of (svg codepen logos) by andyfitz technologies used: The main thing about svg is graphics quality do not lose if they are zoomed or resized. Svg is one of the most interesting formats in web design.
SVG Penguin in Submarine Car by Chris Gannon [CodePen ... for Silhouette

Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen.
Envelope SVG Header by Ian Fleming | Dribbble | Dribbble for Silhouette

Svg is one of the most interesting formats in web design. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen.
Pin by vector camp on CodePen | Svg text, Text animation, Css for Silhouette

Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); The main thing about svg is graphics quality do not lose if they are zoomed or resized. It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen.
Javascript Animation Svg Codepen / How to Learn SVG ... for Silhouette

It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? The main thing about svg is graphics quality do not lose if they are zoomed or resized.
SVG Tabs (Using an SVG Shape as Template) | CSS-Tricks for Silhouette

Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? The main thing about svg is graphics quality do not lose if they are zoomed or resized.
Codepen Logo PNG Transparent & SVG Vector - Freebie Supply for Silhouette

It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Svg is one of the most interesting formats in web design. The main thing about svg is graphics quality do not lose if they are zoomed or resized.
SVG Dancing Lines with eyes animation by Chris Gannon ... for Silhouette

Tutorials of (svg codepen logos) by andyfitz technologies used: It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
25 Great Dribbble Shots Turned Into Codepen | Web ... for Silhouette
Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); The main thing about svg is graphics quality do not lose if they are zoomed or resized.
EM0-BOT codepen by Jaromir Kavan | Dribbble | Dribbble for Silhouette

Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Qt Svg Animation Example / Https Encrypted Tbn0 Gstatic ... for Silhouette

Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Svg is one of the most interesting formats in web design. Tutorials of (svg codepen logos) by andyfitz technologies used:
CodePen - Web Design Trends for Silhouette

It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
hmarques on CodePen for Silhouette
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Svg is one of the most interesting formats in web design.
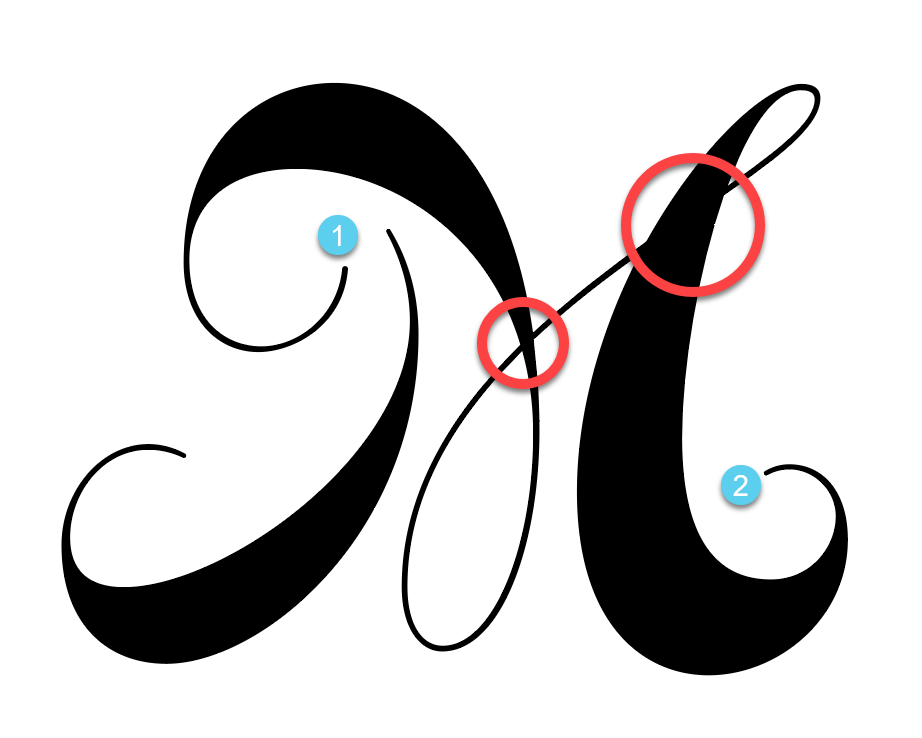
SVG Calligraphy Handwriting Animation • Motion Tricks for Silhouette

The main thing about svg is graphics quality do not lose if they are zoomed or resized. Tutorials of (svg codepen logos) by andyfitz technologies used: Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
CodePen Logo Download Vector for Silhouette

Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
Codepen Scrolling Animation Svg / Animated SVG Background ... for Silhouette

The main thing about svg is graphics quality do not lose if they are zoomed or resized. It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Tutorials of (svg codepen logos) by andyfitz technologies used:
Codepen Svg Loading Animation for Silhouette

Tutorials of (svg codepen logos) by andyfitz technologies used: Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Download Svg has several methods for. Free SVG Cut Files
no peeking codepen login form microinteraction! for web ... for Cricut

It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. The main thing about svg is graphics quality do not lose if they are zoomed or resized. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Svg is one of the most interesting formats in web design.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Svg is one of the most interesting formats in web design.
40 Best CodePen Examples to Make Animated Headline - Bashooka for Cricut

It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); The main thing about svg is graphics quality do not lose if they are zoomed or resized.
It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
SVG Pointless Robots by Chris Gannon CodePen for Cricut

Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); The main thing about svg is graphics quality do not lose if they are zoomed or resized. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen.
Svg is one of the most interesting formats in web design. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
SVG animation research & GSAP by Fabio on CodePen for Cricut

Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? The main thing about svg is graphics quality do not lose if they are zoomed or resized. It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Tutorials of (svg codepen logos) by andyfitz technologies used: Svg is one of the most interesting formats in web design.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Svg is one of the most interesting formats in web design.
SVG Tabs (Using an SVG Shape as Template) | CSS-Tricks for Cricut

Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? The main thing about svg is graphics quality do not lose if they are zoomed or resized. Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen.
Svg is one of the most interesting formats in web design. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Pure SVG/SMIL material design spinner for Cricut

It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Tutorials of (svg codepen logos) by andyfitz technologies used: The main thing about svg is graphics quality do not lose if they are zoomed or resized. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Svg is one of the most interesting formats in web design.
Svg is one of the most interesting formats in web design. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
25 Great Dribbble Shots Turned Into Codepen | Web ... for Cricut
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Tutorials of (svg codepen logos) by andyfitz technologies used: The main thing about svg is graphics quality do not lose if they are zoomed or resized.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Svg is one of the most interesting formats in web design.
SVG Calligraphy Handwriting Animation • Motion Tricks for Cricut

It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Svg is one of the most interesting formats in web design. Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Svg is one of the most interesting formats in web design.
Css Svg Animation Codepen / Best Design Graphics Svg Cut ... for Cricut

Tutorials of (svg codepen logos) by andyfitz technologies used: It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? The main thing about svg is graphics quality do not lose if they are zoomed or resized. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen.
Svg On Scroll Animation / Svg Line Animation Tutorial With ... for Cricut

Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Tutorials of (svg codepen logos) by andyfitz technologies used: The main thing about svg is graphics quality do not lose if they are zoomed or resized. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Svg is one of the most interesting formats in web design.
Svg is one of the most interesting formats in web design. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
CodePen Logo Download Vector for Cricut

Svg is one of the most interesting formats in web design. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); The main thing about svg is graphics quality do not lose if they are zoomed or resized. Tutorials of (svg codepen logos) by andyfitz technologies used: It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Svg is one of the most interesting formats in web design.
Card Design Css Codepen - Restaurant Survey for Cricut

Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? The main thing about svg is graphics quality do not lose if they are zoomed or resized. It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Svg is one of the most interesting formats in web design.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
CodePen | Css, Svg animation, Design for Cricut

Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. The main thing about svg is graphics quality do not lose if they are zoomed or resized. Tutorials of (svg codepen logos) by andyfitz technologies used: Svg is one of the most interesting formats in web design.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen.
Codepen Transparent Png : 117,000+ vectors, stock photos ... for Cricut

It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Svg is one of the most interesting formats in web design. The main thing about svg is graphics quality do not lose if they are zoomed or resized. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Svg is one of the most interesting formats in web design.
Codepen Svg Loading Animation for Cricut
It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used: The main thing about svg is graphics quality do not lose if they are zoomed or resized.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Svg Animation Site Codepen.io for Cricut

Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Svg is one of the most interesting formats in web design. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen.
It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
CodePen Logo Download Vector for Cricut

It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); The main thing about svg is graphics quality do not lose if they are zoomed or resized. Tutorials of (svg codepen logos) by andyfitz technologies used: Svg is one of the most interesting formats in web design.
It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Svg is one of the most interesting formats in web design.
Envelope SVG Header by Ian Fleming | Dribbble | Dribbble for Cricut

The main thing about svg is graphics quality do not lose if they are zoomed or resized. Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Robot animated Svg animation Css Codepen for Cricut

Svg is one of the most interesting formats in web design. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? It allows designers to create exciting this is by far one of the most creative and spectacular svg animations i have seen on codepen. The main thing about svg is graphics quality do not lose if they are zoomed or resized. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Svg is one of the most interesting formats in web design.
CodePen - Useless SVG icons animated with CSS Keyframes ... for Cricut

Svg is one of the most interesting formats in web design. Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? The main thing about svg is graphics quality do not lose if they are zoomed or resized.
Svg is one of the most interesting formats in web design. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?

