Add Svg In React - 534+ SVG File Cut Cricut
Here is Add Svg In React - 534+ SVG File Cut Cricut Add svg markup to react component. The image is not loaded as a separate file, instead, it's rendered along the html. First, let's find an icon. Using svg as a component svgs can be imported and used directly as a react component in your react code. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want.
Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code.
First, let's find an icon. Add svg markup to react component. The image is not loaded as a separate file, instead, it's rendered along the html. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Hot network questions why and how do certain manipulations in indefinite integrations just work? What is the correct way to include svg in reactjs? Using svg as a component svgs can be imported and used directly as a react component in your react code.
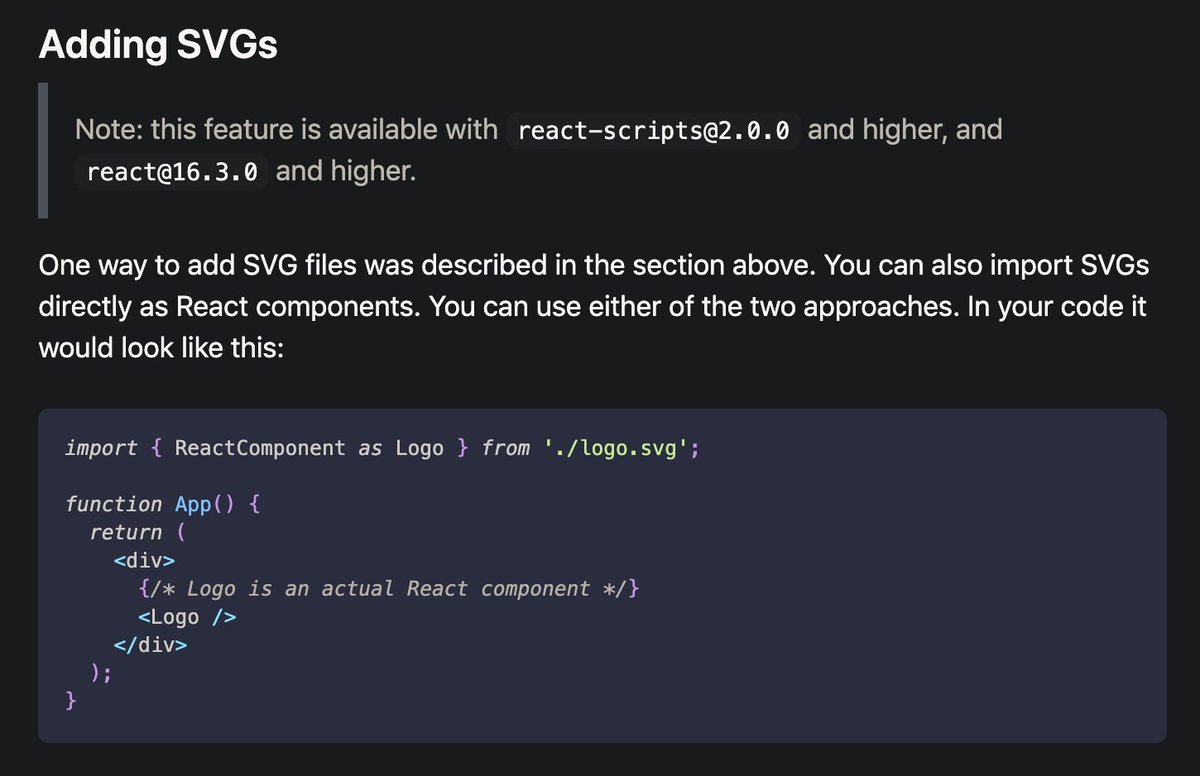
Using svg as a component svgs can be imported and used directly as a react component in your react code.

How To Set A Background Image In React Native Pakainfo from www.pakainfo.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
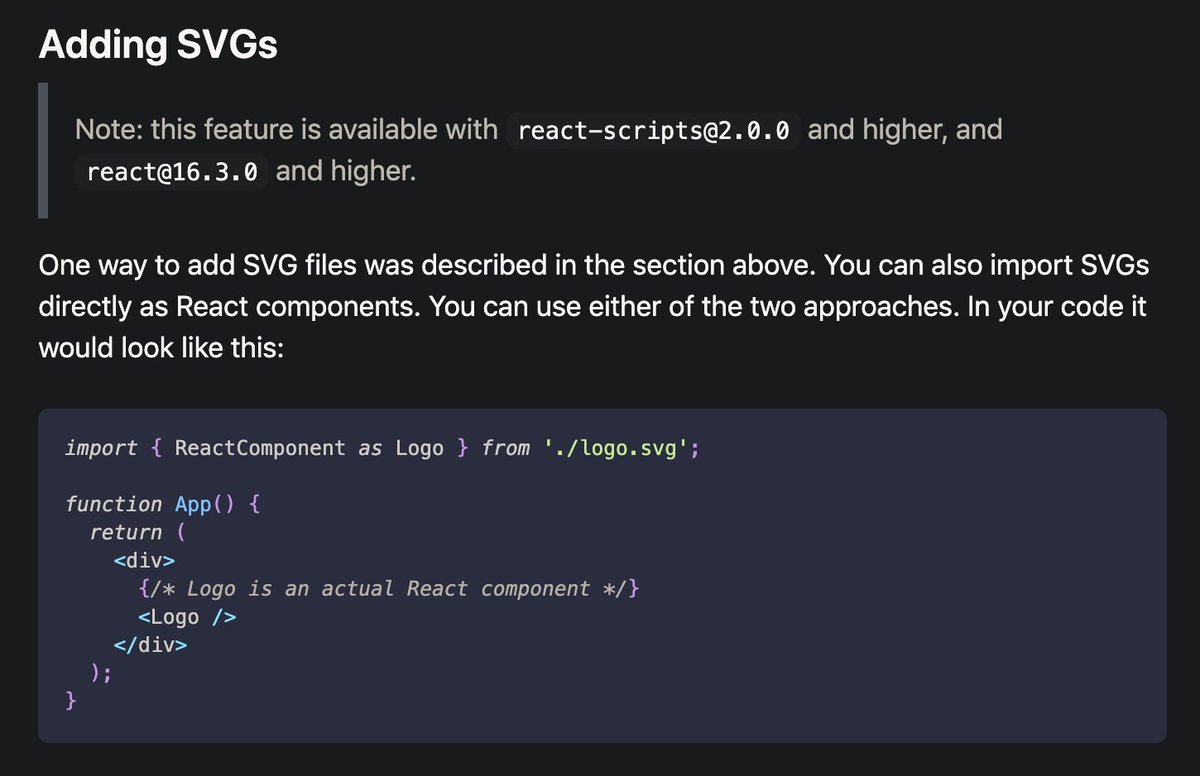
Download Add Svg In React - 534+ SVG File Cut Cricut - Popular File Templates on SVG, PNG, EPS, DXF File Where does react come into all this? Please let me know if there are ways to embed the icon. Using svg as a component svgs can be imported and used directly as a react component in your react code. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. What is the correct way to include svg in reactjs? In line 2, the import statement tells webpack to use this image. Either render the svg document as is, or use it as source in the img tag. Hot network questions why and how do certain manipulations in indefinite integrations just work? In this guide, i'll assume you saved it in svg/. At line 7, the svg file is used as a normal image via the img tag, where src specifies a url as the path to the image.
Add Svg In React - 534+ SVG File Cut Cricut SVG, PNG, EPS, DXF File
Download Add Svg In React - 534+ SVG File Cut Cricut In line 2, the import statement tells webpack to use this image. What is the correct way to include svg in reactjs?
First, let's find an icon. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Add svg markup to react component.
React websites based on create react app SVG Cut Files
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Silhouette

First, let's find an icon. Using svg as a component svgs can be imported and used directly as a react component in your react code. What is the correct way to include svg in reactjs?
Gatsby Plugin React Svg Examples Codesandbox for Silhouette

Add svg markup to react component. Using svg as a component svgs can be imported and used directly as a react component in your react code. Hot network questions why and how do certain manipulations in indefinite integrations just work?
How To Create A Component Library From Svg Illustrations Css Tricks for Silhouette

Add svg markup to react component. What is the correct way to include svg in reactjs? Hot network questions why and how do certain manipulations in indefinite integrations just work?
How To Set A Background Image In React Native Pakainfo for Silhouette

The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Hot network questions why and how do certain manipulations in indefinite integrations just work?
How To Load Svg With React And Webpack Pluralsight for Silhouette

The image is not loaded as a separate file, instead, it's rendered along the html. Hot network questions why and how do certain manipulations in indefinite integrations just work? Using svg as a component svgs can be imported and used directly as a react component in your react code.
How To Use Svg Icons As React Components Rwieruch for Silhouette

What is the correct way to include svg in reactjs? Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. First, let's find an icon.
How To Add Svg Images In React Dev Community for Silhouette

The image is not loaded as a separate file, instead, it's rendered along the html. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Add svg markup to react component.
Donavon Wyld West On Twitter Til That You Can Import An Svg As A Reactjs Component In Cra Not Sure Why I Didn T Know This Before Https T Co Ykxvg8kg9c Https T Co Obozpr3tqq for Silhouette

First, let's find an icon. The image is not loaded as a separate file, instead, it's rendered along the html. What is the correct way to include svg in reactjs?
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette
Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Hot network questions why and how do certain manipulations in indefinite integrations just work? Add svg markup to react component.
A React Component That Uses Svginjector To Add Svg To The Dom for Silhouette

Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. The image is not loaded as a separate file, instead, it's rendered along the html. Hot network questions why and how do certain manipulations in indefinite integrations just work?
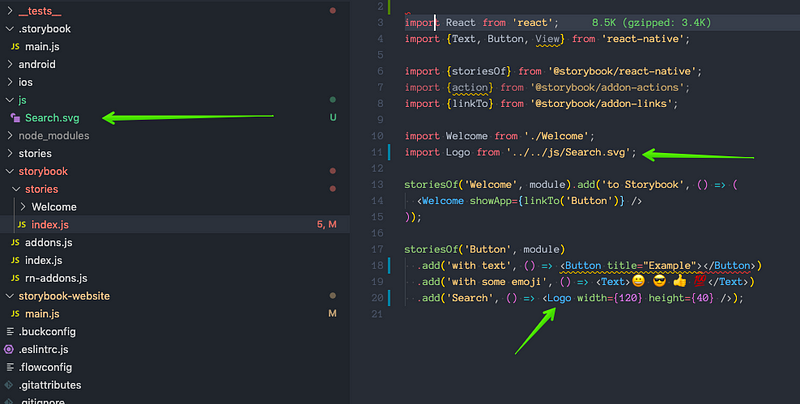
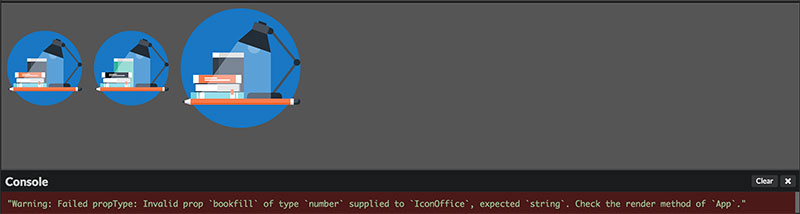
The Svgs Inside React Native 0 61 5 0 62 And Storybook for Silhouette

What is the correct way to include svg in reactjs? The image is not loaded as a separate file, instead, it's rendered along the html. Hot network questions why and how do certain manipulations in indefinite integrations just work?
How Can I Automatically Scale An Svg Element Within A React Native View Stack Overflow for Silhouette

Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. The image is not loaded as a separate file, instead, it's rendered along the html. First, let's find an icon.
Svgs In React Native for Silhouette
Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Hot network questions why and how do certain manipulations in indefinite integrations just work? Using svg as a component svgs can be imported and used directly as a react component in your react code.
Svgs In React Native for Silhouette
What is the correct way to include svg in reactjs? Using svg as a component svgs can be imported and used directly as a react component in your react code. First, let's find an icon.
A React Component That Uses Svginjector To Add Svg To The Dom for Silhouette

The image is not loaded as a separate file, instead, it's rendered along the html. Add svg markup to react component. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Creating An Svg Icon System With React Css Tricks for Silhouette

First, let's find an icon. What is the correct way to include svg in reactjs? The image is not loaded as a separate file, instead, it's rendered along the html.
Donavon Wyld West On Twitter Til That You Can Import An Svg As A Reactjs Component In Cra Not Sure Why I Didn T Know This Before Https T Co Ykxvg8kg9c Https T Co Obozpr3tqq for Silhouette

Add svg markup to react component. What is the correct way to include svg in reactjs? The image is not loaded as a separate file, instead, it's rendered along the html.
Building Svg Components With React Js And D3 Js for Silhouette

Add svg markup to react component. The image is not loaded as a separate file, instead, it's rendered along the html. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want.
How To Use Svg In React Easy Way To Make Reusable React By Szymon Adamiak Level Up Coding for Silhouette

Add svg markup to react component. The image is not loaded as a separate file, instead, it's rendered along the html. What is the correct way to include svg in reactjs?
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Silhouette

The image is not loaded as a separate file, instead, it's rendered along the html. First, let's find an icon. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want.
Create Multiple Curve Points In React Native Component Stack Overflow for Silhouette

First, let's find an icon. Using svg as a component svgs can be imported and used directly as a react component in your react code. What is the correct way to include svg in reactjs?
Download Please let me know if there are ways to embed the icon. Free SVG Cut Files
How To Use Svg Icons As React Components Rwieruch for Cricut

What is the correct way to include svg in reactjs? Using svg as a component svgs can be imported and used directly as a react component in your react code. Add svg markup to react component. The image is not loaded as a separate file, instead, it's rendered along the html. First, let's find an icon.
Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. First, let's find an icon.
The Best Way To Import Svgs In React By Mohamed Lamine Allal Better Programming for Cricut

Using svg as a component svgs can be imported and used directly as a react component in your react code. Add svg markup to react component. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. What is the correct way to include svg in reactjs? First, let's find an icon.
The image is not loaded as a separate file, instead, it's rendered along the html. First, let's find an icon.
How To Use Svgs In React Native With Expo By Brianna Workman Level Up Coding for Cricut

Using svg as a component svgs can be imported and used directly as a react component in your react code. First, let's find an icon. The image is not loaded as a separate file, instead, it's rendered along the html. What is the correct way to include svg in reactjs? Add svg markup to react component.
First, let's find an icon. The image is not loaded as a separate file, instead, it's rendered along the html.
How To Use Svg In React The Styled Components Way for Cricut

Using svg as a component svgs can be imported and used directly as a react component in your react code. First, let's find an icon. What is the correct way to include svg in reactjs? The image is not loaded as a separate file, instead, it's rendered along the html. Add svg markup to react component.
Using svg as a component svgs can be imported and used directly as a react component in your react code. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want.
Github React Icons React Icons Svg React Icons Of Popular Icon Packs for Cricut
The image is not loaded as a separate file, instead, it's rendered along the html. First, let's find an icon. Using svg as a component svgs can be imported and used directly as a react component in your react code. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Add svg markup to react component.
Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. The image is not loaded as a separate file, instead, it's rendered along the html.
How To Add Animated Svg To React Websites Svgator Help for Cricut
What is the correct way to include svg in reactjs? Using svg as a component svgs can be imported and used directly as a react component in your react code. Add svg markup to react component. The image is not loaded as a separate file, instead, it's rendered along the html. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want.
Using svg as a component svgs can be imported and used directly as a react component in your react code. First, let's find an icon.
How To Create A Component Library From Svg Illustrations Css Tricks for Cricut

Using svg as a component svgs can be imported and used directly as a react component in your react code. First, let's find an icon. Add svg markup to react component. What is the correct way to include svg in reactjs? The image is not loaded as a separate file, instead, it's rendered along the html.
The image is not loaded as a separate file, instead, it's rendered along the html. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want.
React Native Svg Charts Githubmemory for Cricut

Add svg markup to react component. What is the correct way to include svg in reactjs? The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want.
Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. First, let's find an icon.
A React Component That Uses Svginjector To Add Svg To The Dom for Cricut

What is the correct way to include svg in reactjs? The image is not loaded as a separate file, instead, it's rendered along the html. Add svg markup to react component. First, let's find an icon. Using svg as a component svgs can be imported and used directly as a react component in your react code.
First, let's find an icon. The image is not loaded as a separate file, instead, it's rendered along the html.
Add Color Gradients To Svg Paths In React Native Reactscript for Cricut

The image is not loaded as a separate file, instead, it's rendered along the html. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Add svg markup to react component. Using svg as a component svgs can be imported and used directly as a react component in your react code. What is the correct way to include svg in reactjs?
The image is not loaded as a separate file, instead, it's rendered along the html. First, let's find an icon.
React Vector Logo Download Free Svg Icon Worldvectorlogo for Cricut

What is the correct way to include svg in reactjs? Using svg as a component svgs can be imported and used directly as a react component in your react code. First, let's find an icon. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Add svg markup to react component.
First, let's find an icon. Using svg as a component svgs can be imported and used directly as a react component in your react code.
1 for Cricut
Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. What is the correct way to include svg in reactjs? Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html. Add svg markup to react component.
Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Using svg as a component svgs can be imported and used directly as a react component in your react code.
The 5 Minute React Native Svg Path Morphing Youtube for Cricut

Add svg markup to react component. First, let's find an icon. What is the correct way to include svg in reactjs? The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code.
The image is not loaded as a separate file, instead, it's rendered along the html. First, let's find an icon.
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Cricut

What is the correct way to include svg in reactjs? Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Add svg markup to react component. The image is not loaded as a separate file, instead, it's rendered along the html. First, let's find an icon.
First, let's find an icon. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want.
A Set Of Svg Icons For Crud Create Read Update Delete Apps With React for Cricut
Add svg markup to react component. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. What is the correct way to include svg in reactjs? First, let's find an icon. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html.
How To Use Svg With Dynamic Colors In React Native By Hex Boy Medium for Cricut

What is the correct way to include svg in reactjs? Add svg markup to react component. First, let's find an icon. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. The image is not loaded as a separate file, instead, it's rendered along the html.
Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. First, let's find an icon.
Adding Svg Markup In A React Component Youtube for Cricut

What is the correct way to include svg in reactjs? First, let's find an icon. The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Add svg markup to react component.
First, let's find an icon. The image is not loaded as a separate file, instead, it's rendered along the html.
Custom Icon Set React Made Native Easy for Cricut

Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Add svg markup to react component. What is the correct way to include svg in reactjs?
Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. First, let's find an icon.
Dragging Svgs With React Dev Community for Cricut

Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Using svg as a component svgs can be imported and used directly as a react component in your react code. What is the correct way to include svg in reactjs? First, let's find an icon. The image is not loaded as a separate file, instead, it's rendered along the html.
Using svg as a component svgs can be imported and used directly as a react component in your react code. First, let's find an icon.
Add Svg File As React Component In Nextjs Alvin Novian for Cricut

First, let's find an icon. The image is not loaded as a separate file, instead, it's rendered along the html. What is the correct way to include svg in reactjs? Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Using svg as a component svgs can be imported and used directly as a react component in your react code. First, let's find an icon.

